CSS2多媒体查询:
@media规则在css2中有介绍,针对不同媒体类型(包括显示器,便携设备,电视机,等等)可以定制不同的样式规则。
CSS3多媒体查询:
CSS3多媒体查询继承了CSS2多媒体类型的所有思想,取代了查找设备的类型,CSS3根据设置自适应显示。
多媒体查询可以检查很多事情: viewport(视图)的宽和高,设备的宽和高,朝向,分辨率。
查询语法:
@media not|only|all mediatype and (expressions){
css-sode;
}
not:排除某类型设备,only:只有某类型设备,all:所有的设备。
可以在不同的媒体上使用不同的样式文件:
<link rel="stylesheet" media=" mediatype and|only|all (expressions)" href="print.css"/>
媒体类型:
all 所有媒体
print 打印机
screen 电脑,平板,手机
speech 屏幕阅读器
媒体功能:
device-width/height:设备屏幕可见宽度/高度
height,width:页面可见区域高,宽
max-device-width/height:屏幕可见最大宽度、高度。
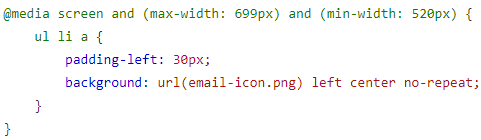
CSS3多媒体查询实例: